Printing presses are intricate machines composed of multiple interconnected subsystems (e.g., ink management, paper feed, print heads, pressure control, etc.).
Designing the UX for the operating system of an industrial printing press requires an in-depth understanding of both the technical and human factors involved.
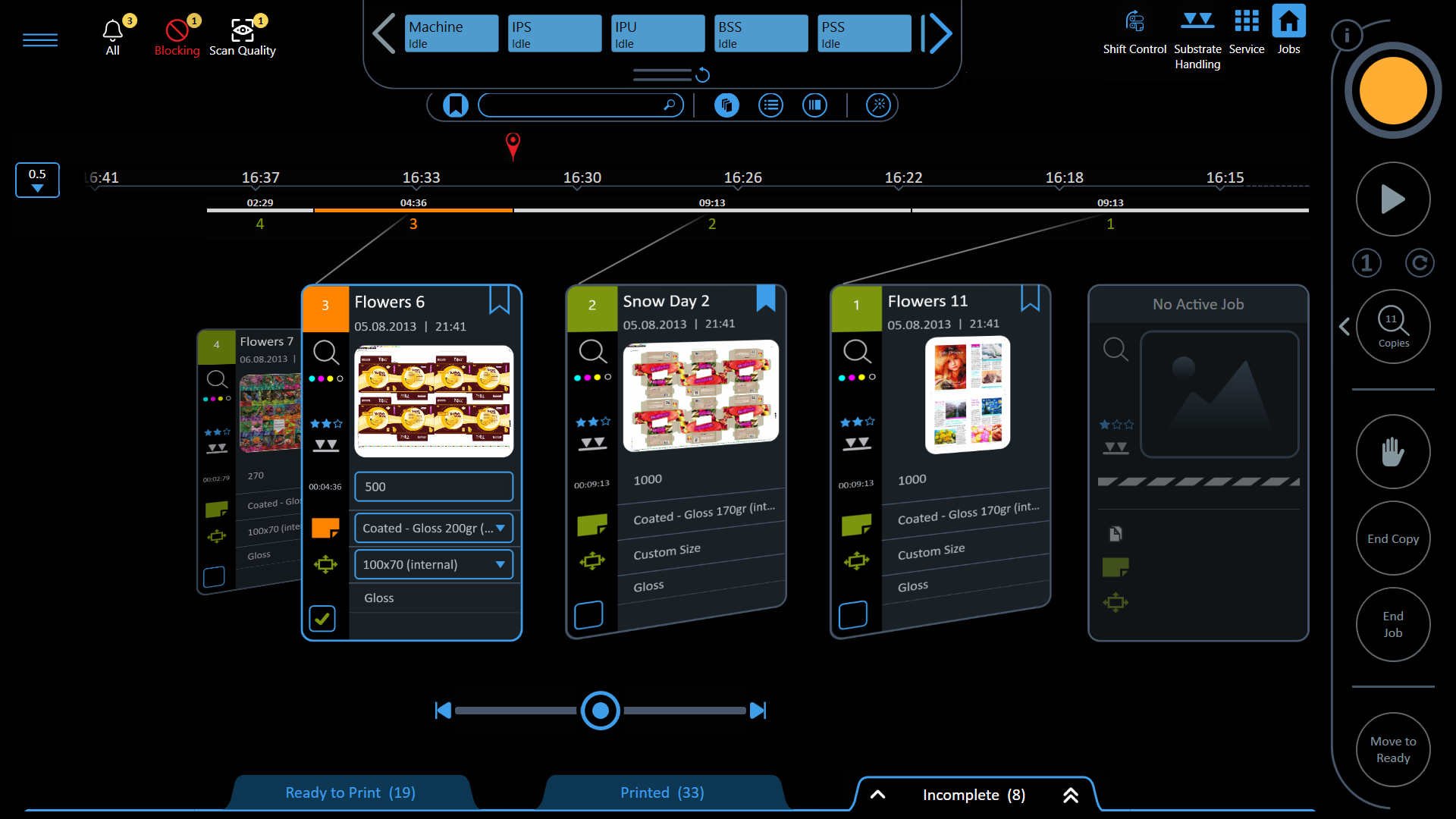
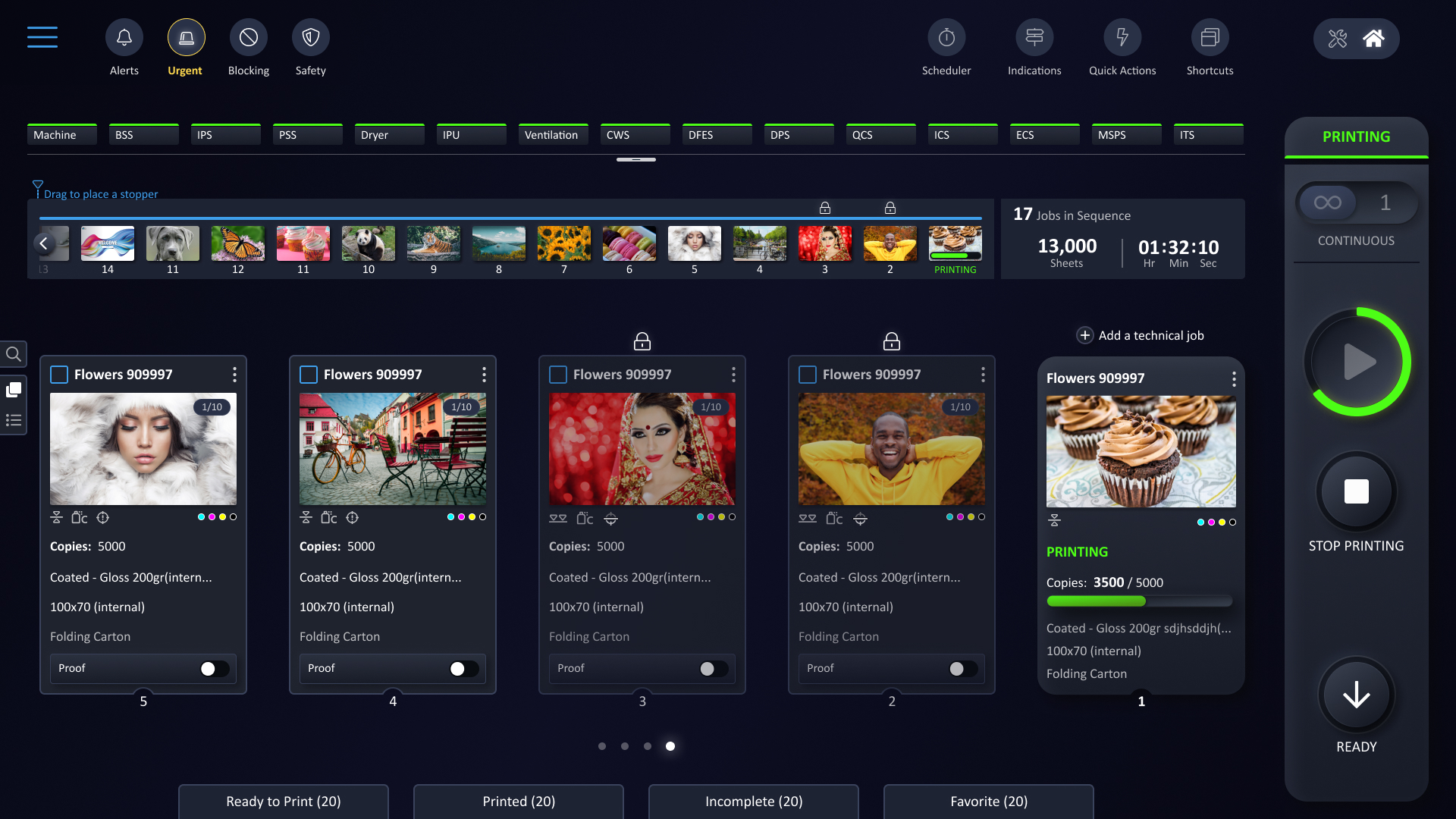
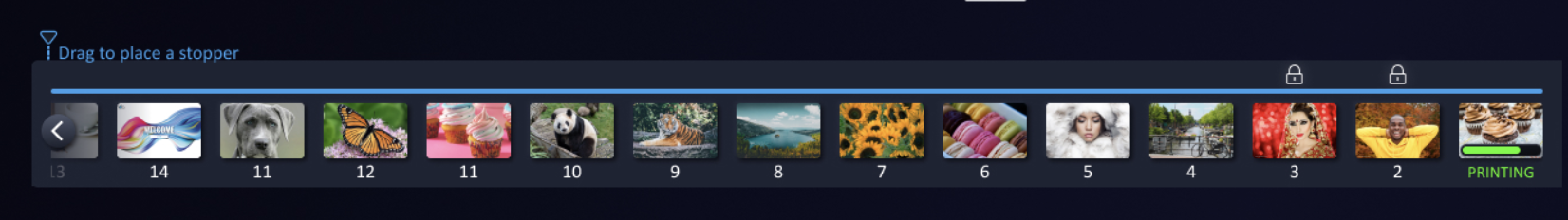
The system is displayed across three 43-inch screens, one of which is a touch screen that operators use to manage the press and monitor various subsystems.
The primary challenge is to simplify this complex system and ensure that operators can quickly interpret and respond to the data presented. This requires balancing advanced technology with usability, enabling seamless interaction between the digital interface and the physical machinery while reducing cognitive load.
The design must accommodate operators with varying levels of technical expertise, especially those transitioning from traditional offset presses, which can be overwhelming given the high-tech nature of the digital press. Achieving this requires close collaboration with subject matter experts, such as engineers, to ensure both digital and physical components work together effectively to optimize performance and print quality.